String in Javascript in details
Strings are a type of primitive datatype that can hold string values, or basically sentences, words, or characters. A string is a primitive type, which means it is stored in the stack memory. So when you try to make any change to the value, the original value will not be altered. Here is an example of that.
let name="javascript";
console.log(name.toUpperCase());// JAVASCRIPT
console.log(name);// javascript
To create a new string in JavaScript, you can assign a string value directly to a variable, like let name="<value>" or do something like this.
let string = new String('<value>');
This creates a new object; both of them are almost the same.
String interpolation
To join join two one more strings you can use the + sign like this console.log("hello"+" "+"world") this will print the string hello world on the console. Both "" and '' can be used to denote string values, and you can even use backticks or (``) sign to denote string values. Here's an example.
'I love JavaScript'
"I love JavaScript"
`I love JavaScript`
Using backticks for string interpolation allows you to leverage template literals. Here is an example.
const language="JavaScript"
const line=`I love ${language}`
The ${} thing that I have used are called template literals, they basically allow you to add variable names or valid JavaScript expression like language.toUpperCase() and they will be replaced by the actual values at the time of execution. Just keep in mind it only works when you use backticks. This is a really helpful and a more modern way of writing string values and this technique is known as string interpolation.
properties and functions
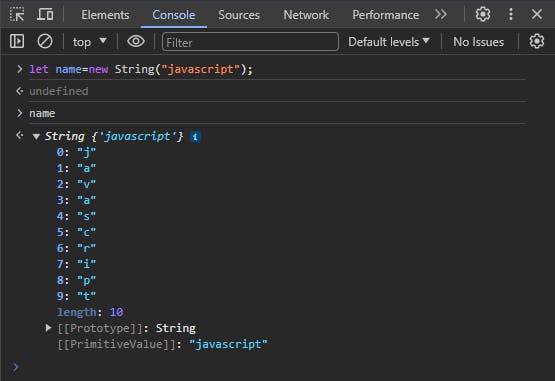
If you try to create a new string object in the browser console and then try to use it. You will see some interesting things. See this image of my browser console.

Now, over here, I have created a new string object (using new keyword) and when I type the variable name and press enter. On the next line it gives me a string object. The value is 'JavaScript' and each character is indexed from 0 to 9. which means you can access each character of the string like this.
let name new String('javascript');
console.log(name[5]);// c
//or you can also do this
console.log(name.charAt(5));// c
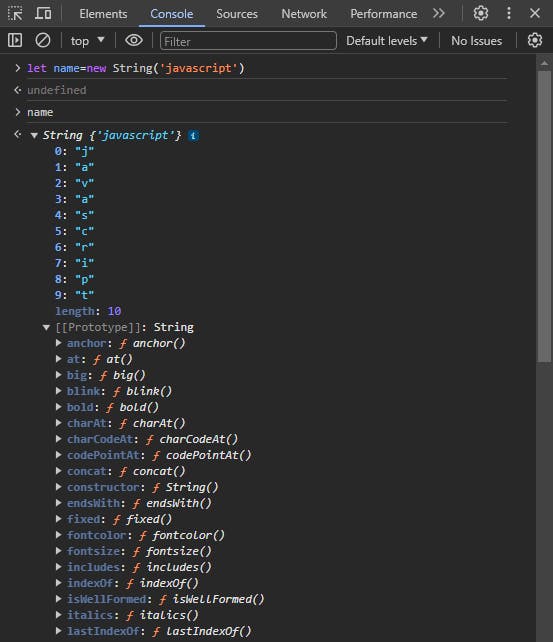
The charAt(<index>) is a method which takes in a number as index value and gives you the character at that index for that particular String. On the image above you can also see the length:10, it is basically a property of the string which tells you the length or number of characters in a string. To access any properties or methods of any object we use the . notation, as I have shown in the above code snippet. There are lot of properties and methods other than charAt(). If you expand the [[prototype]]: String property you will be able to see all of them.

As you can see there are lot of them and you can definitely tap on them and check what they do. I'll suggest you to go to the mdn docs and learn more about them. But there are few methods which are useful in terms of production use. let me show it you.
Some useful String methods
" Javascript ".trim() as you can see the string here has whitespaces at the start and end. So I have used the trim method. The trim() method will remove all the whitespaces and return the value without whitespaces. While parsing form data you can use the trim method to remove white spaces from the inputs.
As I have already mentioned the strings have a length property that tells you the number of characters present in it. Here is how you can use that "Javascript".length this will give you 10.
You can even convert the string value to uppercase or lowercase using the .toUpperCase() and .toLowerCase() .
Now there is also two method .substring() and .slice() these methods are used to copy portions of the string both of the methods takes in two arguments start and end "Javascript".substring(0,4) this will give you java but the difference with .slice() method is that it can take in negative values. For example "Javascript".slice(-5,10) this will return cript . You can even omit the end index value and give "Javascript".slice(-5) this will also give the same answer.
Lot of the time when you have spaces in your URL like "example website.com" due to encoding and stuff, when you try to get the URL it might be like this "example%20%website.com" then what you can do is. You can use the .replace method to replace the encoded character with anything else. For example for the string I used you can do something like this "https://example%20%website.com".replace("%20%"," ") this will replace it with a whitespace.
You can even check, if a particular word is present in you string or not with the includes method. For example "I love javascript".includes("love") this will return true.
These were some of the most used methods of string. There are many methods don't have to remember all of them you can always lookup in the docs, just the understanding of how they work are important and keep practicing so that you can master the string is JavaScript. If you like tech content like these then you can follow me on Youtube and Facebook page. You can ask me questions on Instagram, I will try to answer them, till then goodbye and happy coding.
